DataVaccinator Vault
The server component. To be hosted on premise.
Sourcecode Documentation Home
HomeDeveloping with industrial grade pseudonymisation
The server component. To be hosted on premise.
Sourcecode DocumentationThe JavaScript client library. Can be used in websites and node.js projects.
Sourcecode DocumentationThe C client library (for including or for compiling dll, so & dylib) to be used in your own software projects.
Sourcecode DocumentationThe DataVaccinator Vault offers search functionality without exposing any data to the vault. This SearchHash functionality is described in this documentation.
DocumentationDataVaccinator is an input/output system. You put content in and in return you get a unique ID to identify the data in the future. This ID is called the VID (Vaccination Identifier). Then, you request your data by submitting the VID and get back your content.
For the DataVaccinator Vault, data is simply a string with up to 512KB. As data is usually encrypted and then encoded, it allows about 256KB of real-life data (if hex encoded, maybe more if base64 encoded). The DataVaccinator JavaScript Client submits encrypted JSON data in hex encoding.
Additional functionality is available which lets you update data based on a VID or delete data inside the system.
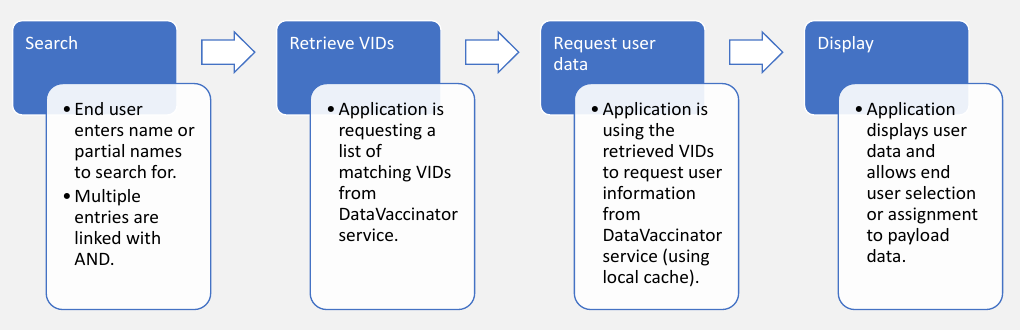
In addition, there is a function to allow searching inside of data by using a technique similar to Searchable Symmetric Encryption (SSE). This allows you to search with keywords for corresponding VIDs - while the DataVaccinator Vault is not able to identify the keywords themselves. For example, allowing a search for LastName and City.
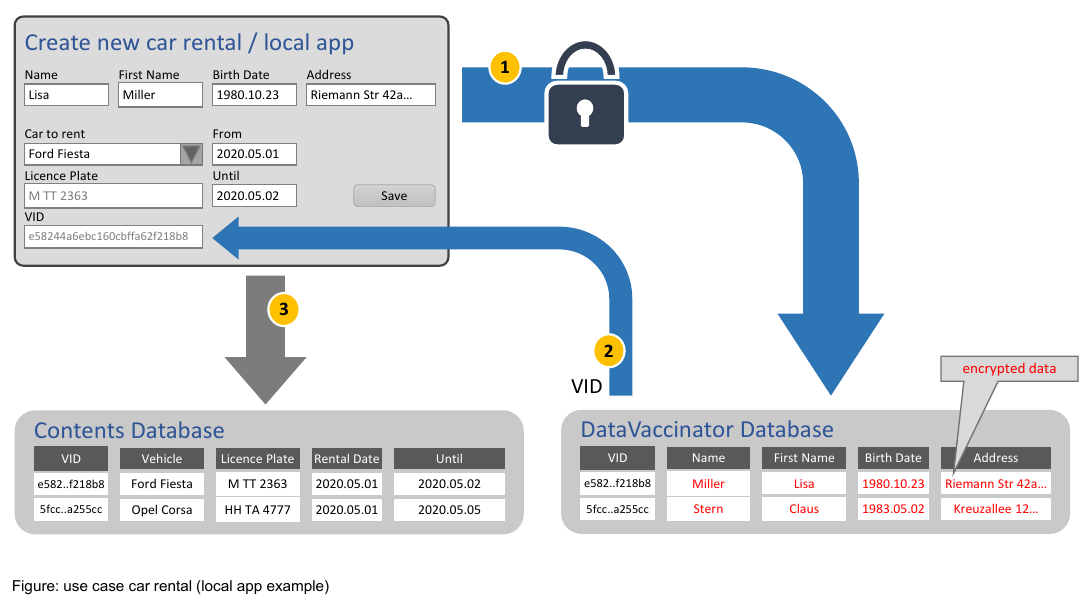
DataVaccinator search function documentationThis figure shows a layout where DataVaccinator is used to secure a local database:

Privacy by design is applied to personal information in a car rental application using DataVaccinator. The data is encrypted and put into DataVaccinator Vault (Step 1). On the right, please see the DataVaccinator database. The information in red is stored encrypted and assigned to a VID. The VID is returned to the application (Step 2). The application only stores the VID together with the information assigned to a specific car rental. In Step 3 you can see a portion of the application database, using VID instead of personal information.
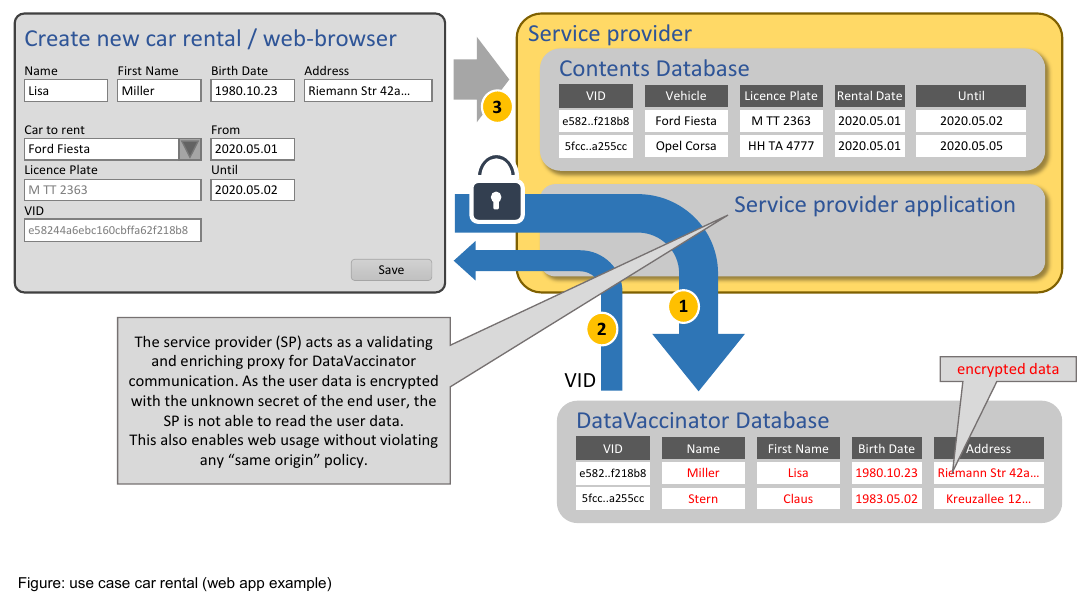
If DataVaccinator is used to secure a cloud service, the idea is to not even get in touch with any personal identifiable data. The cloud service should not get any personal information at all. Thus, DataVaccinator can get used like in this example:

Here, the cloud service provider runs a web application with a JavaScript powered car rental client application. Due to the Same Origin Policy of web browsers, the DataVaccinator client can not directly connect to the DataVaccinator Vault. Thus, the cloud provider has to act as a sort of proxy to forward, enrich and sanitize the requests.
The personal information is also encrypted by the DataVaccinator client. Then it is sent to the cloud service domain. There it gets enriched by the access credentials and forwarded to DataVaccinator Vault (Step 1). The VID is returned and can get stored and assigned by the cloud provider (Step 2). Alternatively, the client application submits the VID and process information to the service provider (Step 3).

By following this principle, the same rich end user functionality can be made available as in a traditional application.
The code sample below shows you how to use the DataVaccinator Client in a JavaScript project.
const appId = "Rc-De_6nyCbb";
const providerUrl = "https://vault.company.com";
const vData = '{"firstname":"Spongebob", "lastname":"Square Pants", '+
'"Gender":"male", "address_street":"Bikinistreet", '+
'"address_number":"42", "address_city":"Bikini Bottom"}';
example(); // call testing function (must be a function because of async)
async function example() {
try {
const v = new Vaccinator({
serviceUrl: providerUrl,
userIdentifier: "user",
password: "password",
appId: appId,
useCache: true,
searchFields: [ "firstname", "lastname", "address_street" ]
});
await v.init();
// Put some data into DataVaccinator
var vid = await v.new(vData);
console.log("The created data VID is " + vid);
// Search and retrieve VIDs from search words
var searchResult = await v.search("square bikini");
console.log("Found using 'square bikini': " + JSON.stringify(searchResult));
// Get uploaded data using VID
var dataset = await v.get(vid);
console.log("Returned dataset: " + JSON.stringify(dataset));
// Remove the created entry
var success = await v.delete(vid);
console.log("Removed entries " + JSON.stringify(success));
} catch (e) {
// Catch any vaccinator class errors from here
console.error(e);
}
}
The JavaScript class object Vaccinator takes care of encryption (AES256), generation of secure SearchHashes, server communication including authentication and local caching (using IndexedDB database). It allows full asynchronous operation and is compatible with all modern web browsers and also node.js.